


最新案例推荐
点击查看


扫一扫查看
最新行业案例
最新行业案例

Webpack前端构建工具
发表于:2020-09-09
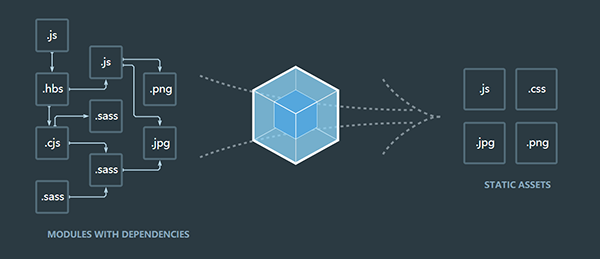
webpack是一个JavaScript应用程序的静态模块打包器,前端构建工具,可以将项目中资源,Css、Javascript 和图像、字体文件等打包后置于依赖关系中,可以按照需求引用依赖来使用资源。

实现组件化。一个组件,多处调用,同样的代码不需要多个地方重复使用,方便代码的维护。消除对未引用资源的依赖。在复杂应用或者多静态资源的情况下可以减少很多无效的浪费,这会对应用加载速度的有很大提升。控制资源的处理方式,对不同类型的文件引入做针对性的操作,比如对Css预处理、代码压缩、图片压缩、文件处理等。
异步加载资源。Webpack也提供了拆分代码后异步加载的方式,先加载某个主要模块,当用到某个需要资源再发送请求异步加载该模块,可以提高应用的加载和访问速度。
如果是构建一个复杂的前端应用程序,那么Webpack可以提高开发效率。如果项目需要的静态资源、Javascript和Css文件不多,那么Webpack就没有必要使用。
(非特殊说明,本文版权归原作者所有,转载请注明出处 )
标签: 上海网站建设、上海网站制作、高端网站设计、迈若网络

手机随时获取迈若动态,扫描左侧二维码
添加迈若微信公众号【manro_since2005】

